Lo primero para poder crear una aplicacion en
facebook, es estar registrados en la comunidad. Una ves registrados, debemos unirnos al grupo de desarrolladores (
developers), al ingresar nos pide una confirmacion, como en cualquier otra aplicacion, aceptamos y ya estamos listos para crear nuestra aplicacion.
¿que necesitamos para desarrollar aplicaciones en facebook?
- Conocimientos de lenguajes de programacion (en este caso un poco de PHP).
- Un editor de texto (Notepad, Notepad2 o similares).
- Un servidor web con soporte php y mysql (En el tutorial utilizaremos miarroba que es gratuito).
Empezando la aplicacion.
En el Panel de Desarroladores, buscamos la opcion "Configurar una nueva aplicacion" o "crear una", escogemos cualquierra.
Ahora nos toca darle un nombre a nuestra aplicacion, en mi caso "mouse-te-dice-hola" , luego aceptamos las politicas de uso y clic en "guardar cambios"
Configuraremos algunos datosen la pestaña BASIC, como puede verse en la imagen de abajo, las flechas en verde son opcionales. Importante, los campos aplication ID, API key y secret, son datos que debes cuidar y que usaremos mas adelante para la programacion.
- Application ID: es el identificador único de nuestra aplicación.
API KEY: llave privada para acceso al API.
Secret: códido secreto de nuestra aplicación.
En la pestaña AUTHENTICATION, selecionamos la casilla Usuarios, y en Post-Authorize Callback URL, colocamos la direccion fisica en donde se encontrara alojada nuestra aplicacion.
En la pestaña canvas configuramos la
dirección de la aplicación en Facebook y el
Callback URL de la aplicación.
Guardamos los cambios y por el momento es todo lo que haremos en facebook, ahora nos toca trabajar en nuestro servidor web y programar la aplicacion.
Trabajando en el servidor web
Primeramente nos bajamos las
librerias PHP para poder trabajar con la API de facebook.
Descomprimimos este archivo, el cual contiene la carpeta
facebook-platform, esta carpeta contiene 2 carpetas
; php y footprints, cada uno tiene archivos php.
Subiremos la carpeta
facebook-platform a nuestro servidor, en mi caso tengo lo siguiente
Tenemos la carpeta facebook-platform y un archivo llamado facebook_config.php, creado por mí, el cual tendrá como contenido el API KEY de nuestra aplicación, el código secreto(Secret), además de una instancia de la clase “Facebook” seguido de una variable que tiene el id del usuario que este utilizando la aplicación, ademas del archivo index.php, nuestra aplicacion.
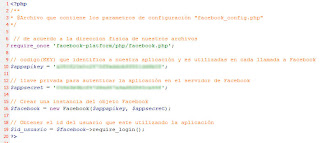
Crearemos el archivo facebook_config.php y colocaremos el codigo siguiente.
Creamos el archivo
index.php, esta es nuestra aplicacion en si, y colocamos el codigo de abajo.
Por ultimos subimos todos nuestros archivos al servidor y nos toca probar si funciona.
Segun nuestro tutorial, usaremos la direccion
http://apps.facebook.com/mouse-te-dice-hola/, en tu caso sera otra. Debes poder ver algo como esto:
Y cuando hagamos clic en
Permitir, veremos algo como esto

































3 comentarios:
Como me uno al grupo de desarroladores.
y como se si ya estoy unido.
Hola!
Este tuto es de octubre de 2009, deberias de actualizarlo man!
Hola muy buena pagina. también pienso que Deberias de actualizar este tutorial.
Publicar un comentario